好好学习天天向上之InfoPath学习系列(二)“域”、“组”、“控件”
说句心里话,InfoPath在实际开发中的局限性还是很大的。在实现过程中往往需要通过“曲线救国”的方式来解决一些难题,有些至今仍然非常让人困惑,但这些瑕疵并不能阻挡我们理解这种新的开发理念。之前我们讨论了InfoPath Form Services的基础配置,以及我们可以利用InfoPath Designer做哪些事情况。另外,我在这里先提前声明一下,这个系列不会特别的区分InfoPath 2010 或 2007。虽然他们是有一些不同之处,但本人认为这并不重要,重要的是他们的设计方式与理念相同。而新版本只是弥补了旧版的一些缺陷而已,本质未变。其实我之前的项目都是用2007开发的,2010没有应用到具体项目中,一直只是自己研究,所以真正的经验是在2007中积累的。此外,我也会在文章中穿插一些2007与2010的区别。
言归正传,我们今天来深入理解一下,域、组、控件的概念。
一、预备知识
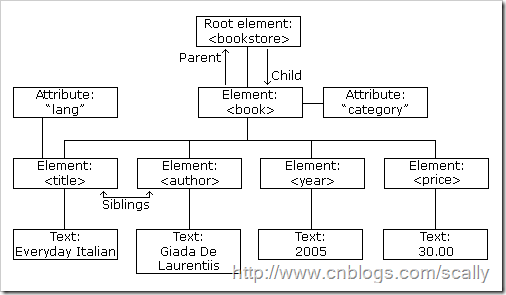
1、在这之前我们要先熟悉XML的一些基本概念:
下面图片的Xml片断
2、我们还要了解XSLT、XSD、XPath等概念。
3、了解什么是Microsoft Office XML formats与Office Open XML
二、正式开始
1、从入口开始
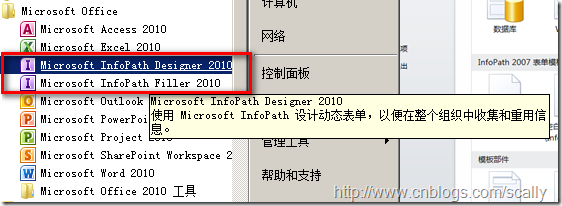
从Office 2010开始,InfoPath已经开始分离成两个不同的组件了,它们分为是:Microsoft InfoPath Designer 2010与Microsoft InfoPath Filler 2010。早期的2007和2003都只有一个叫作“Microsoft InfoPath 2010”的组件。从字面意思我们就可以看出,Microsoft InfoPath Designer 2010是用来设计表单模版的,而Microsoft InfoPath Filler 2010是用来对设计的模版进行填写。
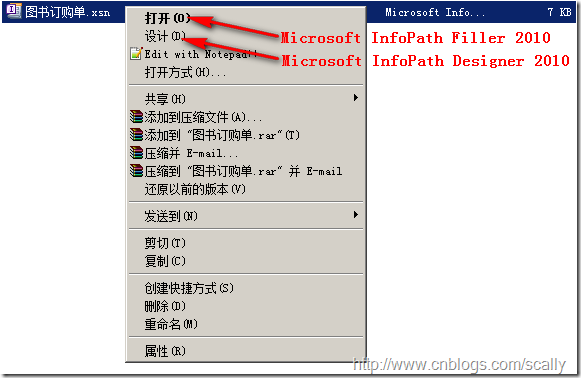
当我们对一个已有的表单点击右键时可以进行两种操作,“打开”与“设计”,前者是调用Filler去填写该表单模版,如果选择“设计”则会用Designer打开该表单模版。
2、新建空白表单模板
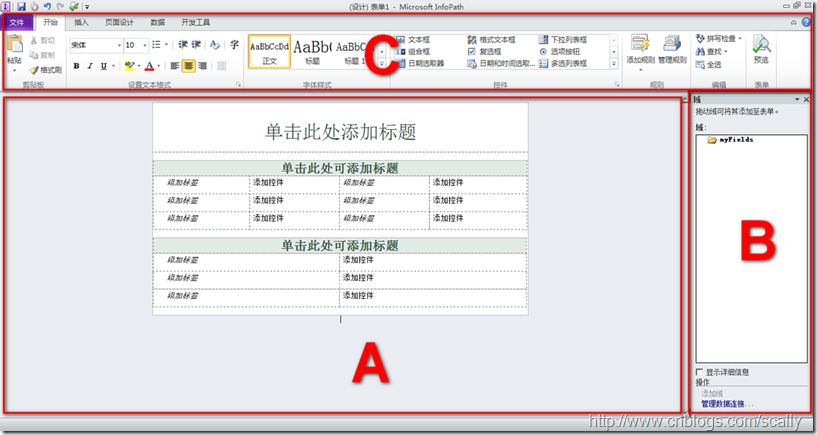
打开InfoPath Designer 2010后,我们依次点击:新建 | SharePoint表单库 | 设计表单 后InfoPath按照默认模板为我们创建了新的设计窗口。
我们先从InfoPath的设计窗口布局说起,具体细节先不用考虑,这一节我会先介绍InfoPath最基础的应用.只会涉及区域A与区域B中的部分内容,其它内容我将会在后面的文章逐一进行介绍。下面先对三个区域进行简单的概述
区域A:具体的设计页面,所见既所得的设计方式,类似操作Word文档编辑区域一样。
区域B:在设计窗体的右侧我们可以看到当前表单模板的字段结构(与SQL不同,他是XML节点的结构)。
区域C:Ribbon风格的功能区域相信大家都已经非常熟悉了。文件、开始、插入、页面设计、数据、开发工具。这六个标签会贯穿表单开发的整个过程。
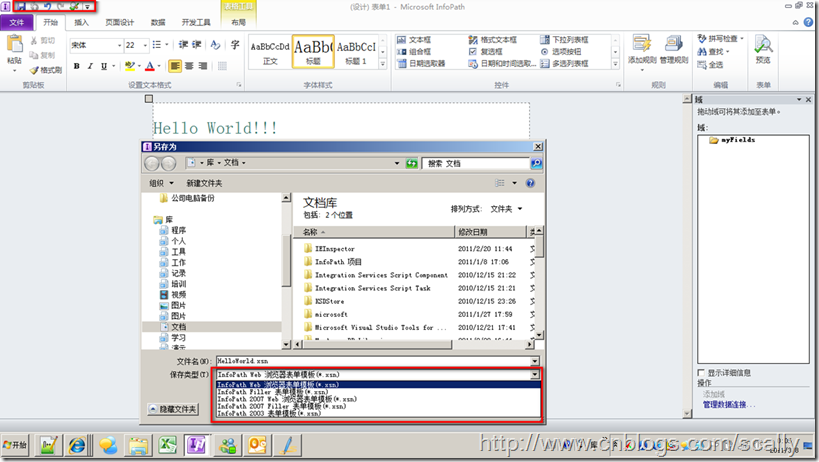
3、保存刚刚创建的表单
在程序的左上角有一排快捷工具按钮,很好用。一般是最常用的几个:从左边数依次是保存、快速发布、撤销、恢复、预览。我们点击保存按钮弹出保存对话框。在对话框的下部,会让我们选择该表单的保存类型,2007与2010各有两种,一共四种保存类型。值得注意的是,根据不同的类型,我们所设计的表单也会有些功能上的变化:Web浏览器表单模版会比Filler模版功能少一些。2007的版本会比2010设计的模版功能要少。(具体有哪些区别要在开发过程中慢慢体会)
保存的文件名称为:HelloWorld.xsn
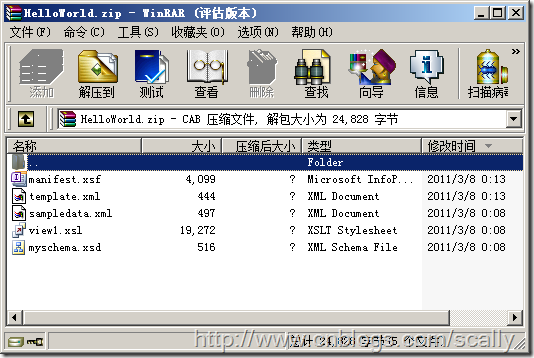
我们到资源管理器中找到那个文件,然后将扩展名改为.zip。然后用压缩软件打开它发现它包括几个文件
将这个压缩包解压到本地。我们发现有五个XML文件:
manifest.xsf
清单文件,作为定义所有资源的一个主文件,我们去也可以通过Designer去设计他。
myschema.xsd
存储的是XML的Schema定义。今后我们在工作流的开发过程中可以用到。
sampledata.xml
示例数据定义文件。
template.xml
在用户填写表单模版时的XML示例文件。
view1.xsl
视图文件里面是用XSLT对XML文件进行样式化的定义。
三、域(元素)、组、属性
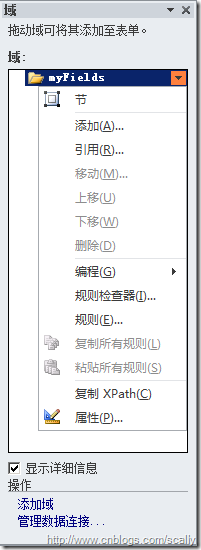
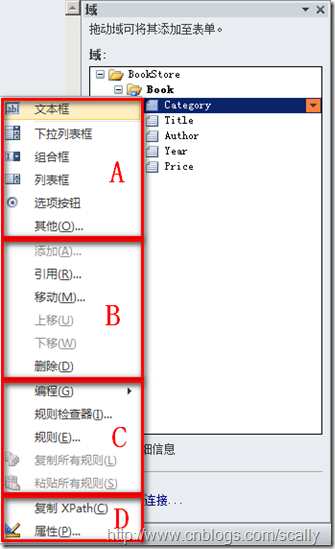
“域”是InfoPath中表单设计中的最小颗粒。每一个域都是表单模板的节点(我们暂时这么理解)。下面两张图分别是我点击不同节点时所弹出不同菜单时的情况。我们可以看出。根据所选的节点类型不同,A区域中可供我们选控件类型是不同的。左图中我选择的是一个“组”类型的结点,那么他只弹出“节”这个控件。右图中我点击了一个域(元素)类型,且数据类型为文本。他会有文本框、下拉列表框、组合框、列表框、选项按钮等控件。我将下面的菜单进行了划分,通过这个划分我感觉会更方便理解菜单中的选项。
A区域
针对选择节点类型(节点类型与节点的数据类型)的不同,该区域中的选项会有较大不同。上面右图中,我选择了一个文本类型的元素节点,可选择的控件会有文本框、下拉列表框、组合框、列表框、选项按钮。如果我在A区域中选择了其他,则会弹出更多种控件:
B区域:
在B区域中我们能找到对节点的增删改查等操作。
C区域
我们主要在该区域中关注“规则”与“编程”两个项。我感觉InfoPath的亮点就在“规则”上,它提供了非常直观的设计方式来定制页面逻辑,我会在后面的文章(《好好学习天天向上之InfoPath学习系列(四):“规则”与“条件格式”》)进行总结。另外,当我们使用InfoPath Forms Services进行.net 托管代码开发时则可以针对不同的结点进行程序开发,每个节点都会有他自己的Validiting与Changed事件。也就是说,每个字段都可以拥有自己的的验证与变化事件,使表单开发更加灵活。
D区域
属性与XPath复制。
三、实例练习
下面我通过一个例子来演示如何将我们在InfoPath Designer上设计的表单发布到InfoPath Form Services上,并且可以通过浏览器打开。通过这个实例,可以理解域、组、属性。并且懂得他们是如何对存储并对应到相应的XML节点上。
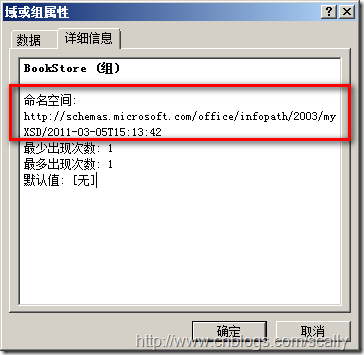
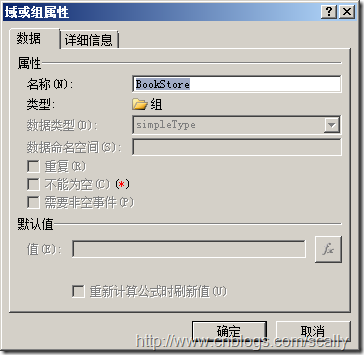
在表单模板刚刚创建好后,在右侧的“域”操作面板中我们可以看到只有一个名叫“myFields”的节点。我们点击他右侧的三角按钮会弹出一个快捷菜单,这里面包含了针对当前所选节点的所以可操作项。我们先点击“属性”按钮。弹出如下图的菜单。
我们在这里要注意命名空间,前半部分为固定模式,一般为:http://schemas.microsoft.com/office/infopath/2003/myXSD。后面部分为时间戳:与Form Urn的时间戳一致,这里为:2011-03-05T15:13:42。
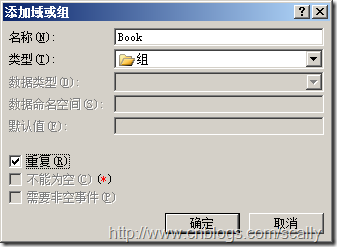
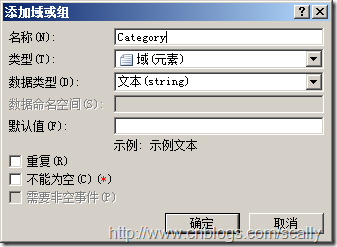
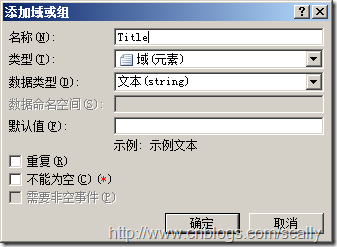
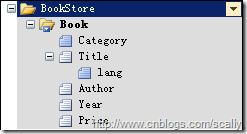
在点击“添加域”后会弹出“添加域或组”的对话框。新建的类型一般为域(元素)、组、组(选项)、域(属性)与完成XML架构或XML文档五种类型。在下表中我列出了创建一个图书订货单中所需要的XML节点:
最终效果如下:
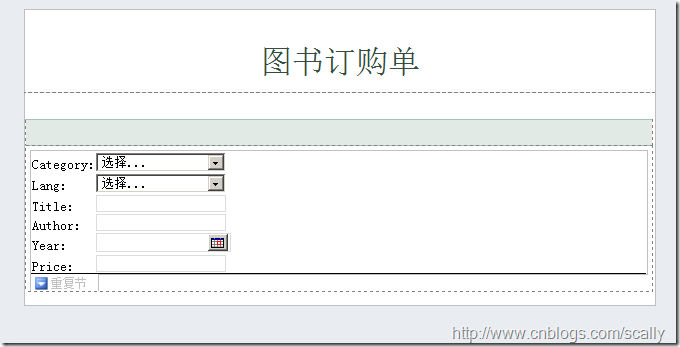
将鼠标录入焦点放到合适的位置。点击“Book”后面的菜单,选择“带有控件的重复节”。按照下图修改样式。
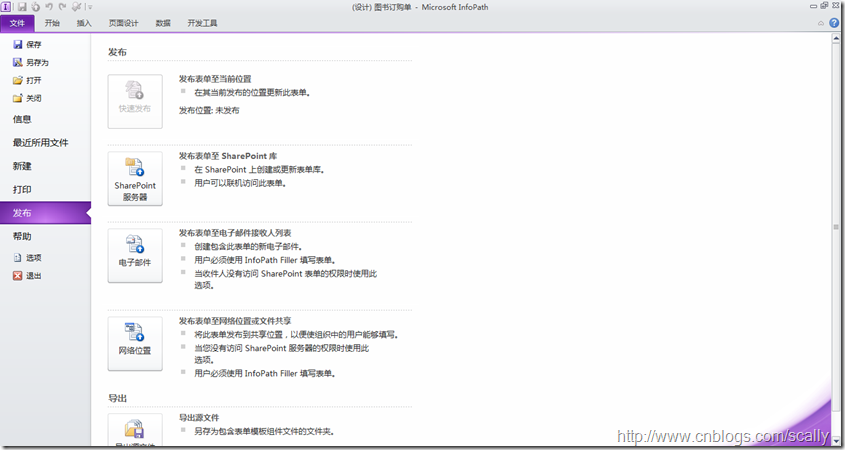
下面我们开始来发布这个表单,在Designer窗口中选择 文件|发布|SharePoint服务器
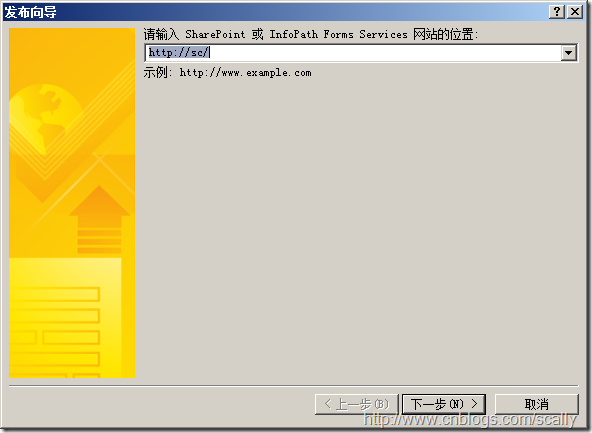
在弹出的发布向导对话框中输入SharePoint的网站URL。我这里是http://sc/ 然后点击“下一步”。
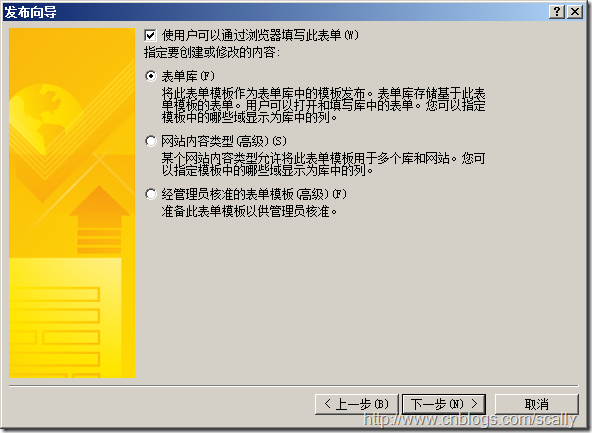
选择要部署的相关选项,比如,是否可以用浏览器填写该表单,以及表单发布到哪里,表单库还是网站内容类型或是经管理员核准的表单模板。
在这里我要大概描述一下三种不同的部署选项:
表单库
将表单模板部署在SharePoint中的表单库中,这种的优点是比较灵活。但是一个模板只能应用到一个库中,灵活性和复用性较差。
内容类型
更新到网站内容类型中,通过内容类型的部署我们可以在网站模型中进行复用。
经管理员审核的表单模板
使用VSTA进行表单模板的托管代码开发时需要使用此种方式部署。他不会直接连接到SharePoint,但是需要网站管理员在SharePoint管理中心中进行表单模版的上传,但是他可以在SharePoint服务器场中执行自己的托管代码。在SharePoint管理中心中,管理员可以通过激活到不同的网站集,而第二种方式的应用级别是网站。
我在这个例子里面选择“表单库”,作为部署类型。
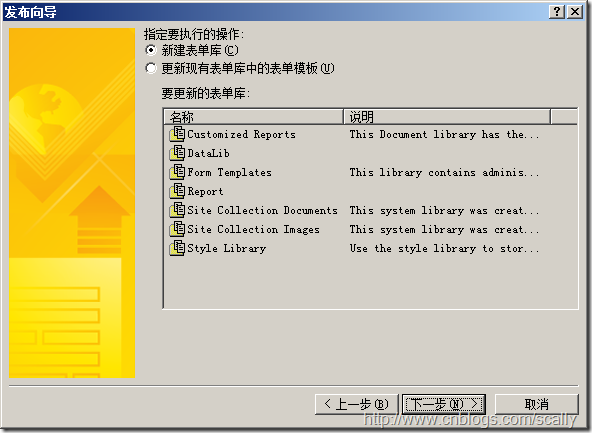
因为选择了“表单库”,下面就会对表单库执行哪些操作,新建或是更新已有的表单库中的模板。我选择新建表单库。
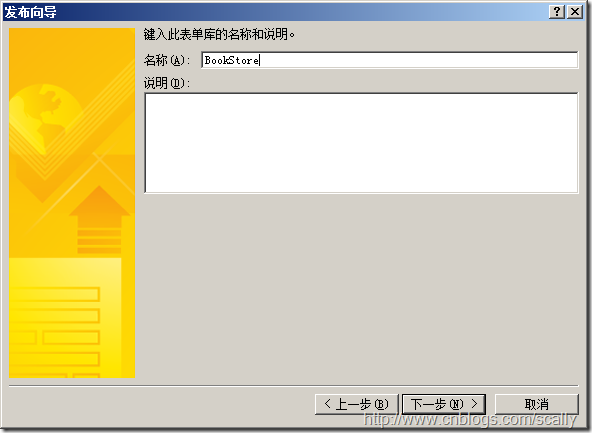
在下面的对话框中输入新建表单库的名称。
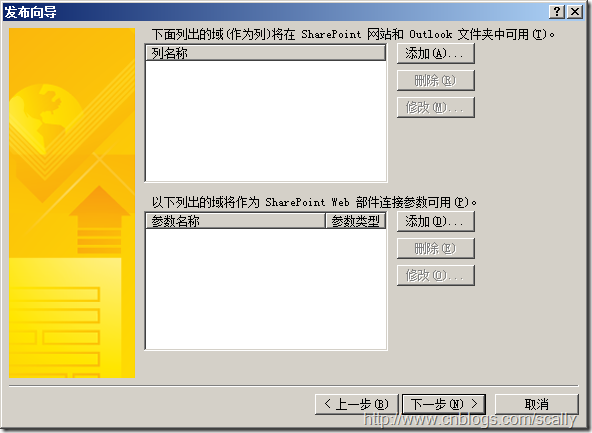
下面要求我们选择要发布到SHarePoint中的字段。可以将字段做为SharePoint库的元数据字段,另一种可以做为SharePointWebPart部件的参数。
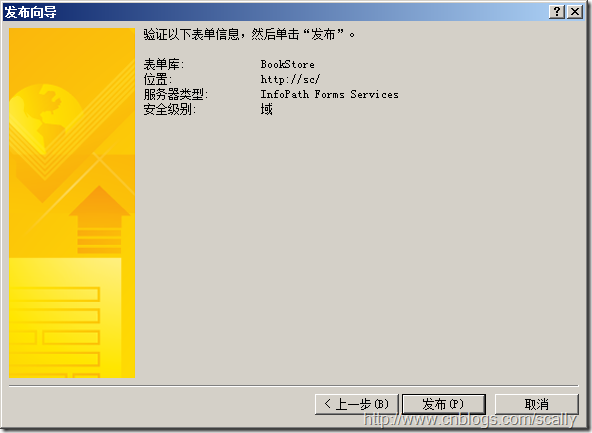
确认信息无误后点击“发布”完成。
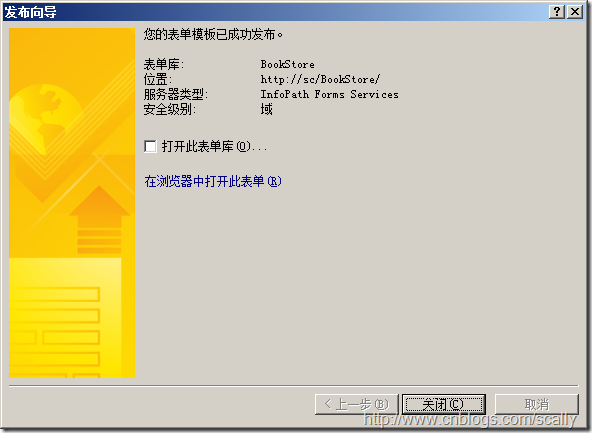
最后显示已完成。我们可以点击“在浏览器中打开此表单”以进行测试。
显示最终结果如下图
接下来,我们填写一些表单数据。然后点击左上角的Save(保存)按钮。
在FileName中输入表单保存的文件名后,再点击Save
最后点击Close后,在显示的表单库中找到该表单,并下载到本地。使用记事本打开。
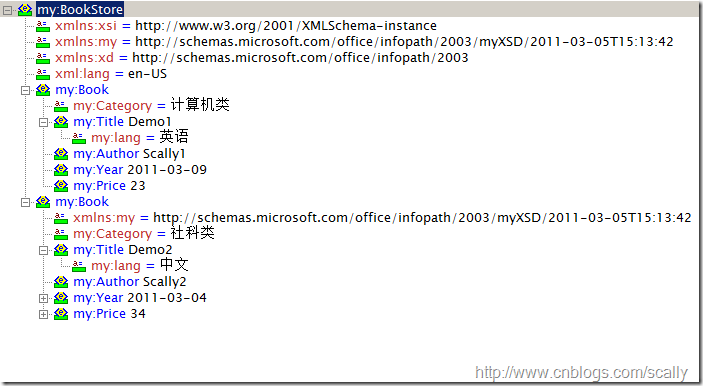
可以看出,下载到本地的Xml文件与普通的Xml文件的图标有所不同。先不考虑原因,我们用Xml阅读器打开该文件
这句能够控制XML文件使用本地什么应用程序打开,以及图标的显示,具体细节可以了解Microsoft Office XML formats。
如果熟悉XML相关概念应该这种结构不难看懂。
到此,我们应该已经基本了解InfoPath的基本数据结构。下一节,我将放下诸出表单设计的细节及方法,着重了解表单模板的相关配置选项,另外还要体验“视图”在表单设计中的重要地位。
_____________________________________________________________________________________________________
关于本系列的目录
00、好好学习天天向上之InfoPath学习系列(零):写在最前面
01、好好学习天天向上之InfoPath学习系列(一):Form Services与InfoPath初识
02、好好学习天天向上之InfoPath学习系列(二):“域”、“组”、“控件”
03、好好学习天天向上之InfoPath学习系列(三):“高级表单选项”与“视图”
04、好好学习天天向上之InfoPath学习系列(四):“规则”与“条件格式”
05、好好学习天天向上之InfoPath学习系列(五):“数据连接”
06、好好学习天天向上之InfoPath学习系列(六):通过“文档信息面板”实现对SharePoint更灵活的集成
07、好好学习天天向上之InfoPath学习系列(七):如何将表单模版融入工作流
08、好好学习天天向上之InfoPath学习系列(八):探索表单模版的部署方式
09、好好学习天天向上之InfoPath学习系列(九):Infopath开发过程中遇到的问题总结