Internet Explorer 9 RC Performance/Web Standard Enhancement
Background
Microsoft announced Internet Explorer 9 Release Candidate on Feb 10th, 2011, RC indicates except bug fixing, there would not have big changes before the final RTM. Since I've been keeping a watchful eye on IE9 from its very first preview version, I would like to write a post about its significant enhancement from a developer's point of view, I intend to summarize most significant enhancement points of IE9 listed below:
- Enhanced performance
- The New Chakra JavaScript Engine
- Hardware Acceleration
- Enhanced Web Standard Support
- HTML5 (huge number of new attributes support and Web Storage support)
- CSS3 (border-radius, ::selection pseudo-element, )
- W3 standard Geolocaltion API
- Windows 7 Integration
- Website customizable TaskBar Jumplist.
By achieving new features above, IE9 will absolutely be the fastest and best Web Standard support version in the entire IE history.
Walk through IE9 Enhancements
New JavaScript Engine – Chakra
IE9 team must be persistently working so hard on improving Chakra's performance, I picked following two paragraph from Chakra Page on Wikipedia:
Microsoft's development of the engine was in response to evolving competing browsers, on which IE8 was lagging behind in terms of JavaScript processing speed.[3] SunSpider tests performed on November 18, 2009 showed the PDC version of IE9 executing scripts much faster than IE8, but slower than respectively Firefox 3.6, Chrome 4, and WebKit Nightly.[4] The same test performed on March 15, 2010 showed the first IE9 Platform Preview (using the then-current version of Chakra) to be faster than Firefox (with SpiderMonkey), but slower than respectively Safari (with SquirrelFish Extreme), Chrome (with V8), and Opera (with Carakan)
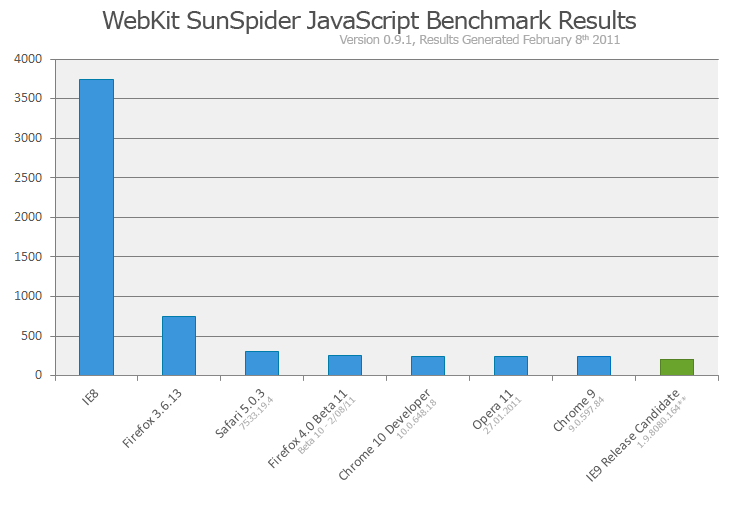
On February 8, 2011, the test showed the IE9 Release Candidate (using the current version of Chakra) to be faster than Safari, Firefox (with TraceMonkey), Opera, and Chrome.
You can image there was a "steep curve" done by Chakra to catch up the competitors in the market: V8, TraceMonkey, etc.

WebKit SunSpider version 0.9.1 results generated February 8th 2011 (From slowest to fastest)
| Detailed Results | Average (ms) |
|---|---|
| IE8 | 3746 |
| Firefox 3.6.13 | 753 |
| Safari 5.0.3 | 310 |
| Firefox 4.0 Beta 11 | 254 |
| Chrome 10 Developer | 248 |
| Opera 11 | 240 |
| Chrome 9 | 238 |
| IE9 Release Candidate | 209 |
IE9 is cutting edge in all modern Web Browsers in WebKit SunSpider test.
Hardware Acceleration
In general, the "Hardware" is the GPU, from the page All Around Fast, they said:
Today's websites and browsers only use about 10% of the processing power your PC has to offer. Internet Explorer 9 unlocks the other 90%. With Internet Explorer 9, we're tapping into your graphics processor through Windows to harness the full potential of your PC. It makes HD video smoother, colors truer, graphics clearer, and websites more responsive.
More specific, on IE9 Guide for Developers they described:
Internet Explorer 9 uses the DirectX family of Windows application programming interfaces (APIs) to enable several advances for web developers. We have moved all graphics and text rendering from the CPU to the graphics card by using Direct2D and DirectWrite.
Well, how faster IE9 does by utilizing GPU's power? Please take a look at this Video.
HTML5
By running an HTML 5 support test at http://html5test.com, IE9 RC scored 116, it is a pool score comparing to most other modern browsers (refer table below), however, much much better than IE 8 and below…
HTML5 Standard support test (From best to worst)
| Web Browser | HTML5 Test Score |
| Google Chrome 10.0 Dev | 244 |
| Firefox 4.0 Beta 11 | 197 |
| Opera 11 | 177 |
| Safari | 165 |
| IE9 | 116 |
| IE8 | 37 |
| IE6 | 12 |
IE9 RC now support a lot of brand new HTML5 attributes like header, aside, nav, section, footer, and HTML5 canvas, for more details you can refer HTML5Test or Internet Explorer 9 Guide for Developers.
Web Storage
Web Storage is a brand new HTTP state storage strategy implemented by Session Storage and Local Storage, they are 100% stored in the client by a concrete browser, it is obvious bandwidth is saved and security risks are reduced by doing this. IMHO, this is one of the greatest improvement of HTML5! I've written an article which delves deep into HTML5 Web Storage, here is the link:http://www.codeproject.com//KB/HTML/Web-Storage-In-Essence.aspx.
Now IE9 RC has completely supported sessionStorage and localStorage, Invoke sessionStorage and localStorage in JavaScript is fairly easy, sample code showing below:
localStorage.{key} = strValue;
var localVal = localStorage.{key};
sessionStorage.{key} = strValue;
var sessionVal = sessionStorage.{key};
CSS3
IE9 RC brought great CSS3 support such as font-face, namespace, border-radius, ::selection pseudo element, especially CSS3 selector, IE9 RC "Passed 574 out of 574 CSS3 selector tests", whereas Chrome 10.0 Dev passed 558.
I write a IE9 CSS3 support page which demonstrates font-face, border-radius, ::selection and selectors, HTML5 source code pasted below, please feel free to have a try:)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="application-name" content="Wayne IE9 CSS3 Support Demo" /> <title>Wayne IE9 CSS3 Support Demo</title> <style type="text/css"> @font-face { font-family: "Blue Highway"; src: url(http://www.princexml.com/fonts/larabie/bluehigh.ttf) format("truetype"); } body { background-color: rgba(100,50,0,5,0.5); font-size: 16px; font-family: "Blue Highway" ,Arial,Tahoma; } .elementWithRoundedConor { width: 150px; height: 100px; padding: 10px; margin: 0 auto; border: 3px dotted #666; border-radius: 10px 10px 10px 10px; } ::selection { background-color: #E1E87A; color: Black; } /*CSS3 selector*/ img[alt*="ie9"] /*all div elements that have a alt attribute value containing "ie9"*/ { border: 3px solid #4169E1; } </style> </head> <body> <header role="banner"></header> <aside>CSS3 border-radius demo:</aside> <div class="elementWithRoundedConor"> Some text.... </div> <aside>CSS3 selector demo:</aside> <img src="http://i1-news.softpedia-static.com/images/news2/The-New-Internet-Explorer-9-IE9-Logo-2.png" alt="ie9test" /> <img src="http://mozcom-cdn.mozilla.net/img/home/download-logo.png" alt="FireFox" /> <img src="http://i1-news.softpedia-static.com/images/news2/The-New-Internet-Explorer-9-IE9-Logo-2.png" alt="ie9logo" /> <footer role="copyrightInfo"> <p> </p> ©WayneYe http://WayneYe.com 2011 </footer> </body> </html>
Geolocation API
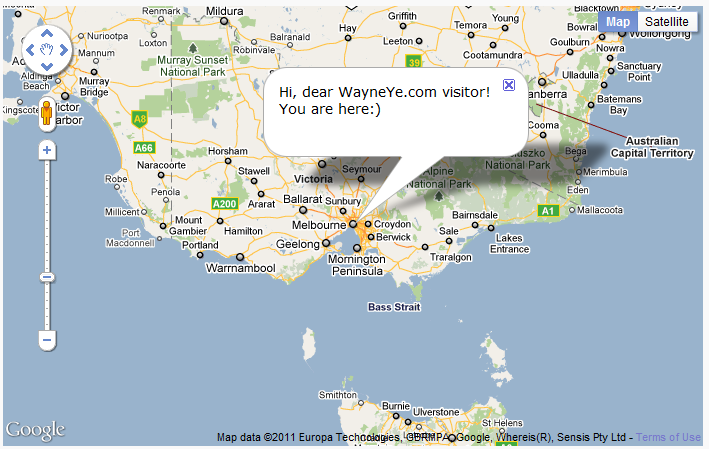
One month ago I wrote a blog talking about invoking W3 standard Geolocation API and Google map to track end user's Geolocation (http://wayneye.com/Blog/IPAddress-To-Geolocation/, it described how to implement W3 standard way to track Geolocation with sample JS code), at that time I was using IE9 Beta2 which doesn't support it, now it is excited for me IE9 RC has completely supported Geolocation API! See screenshot below:

By clicking "Allow once", your Geolocation will be collected by the browser and pass to Google map.

Windows 7 Integration
This is really a highlight feature and it is really funny:), see screenshot below:

<meta name="application-name" content="Wayne's Geek Life - Infinite passion on programming" /> <meta name="msapplication-tooltip" content="See what Wayne is blogging and sharing:)" /> <meta name="msapplication-starturl" content="http://WayneYe.com/" /> <meta name="msapplication-navbutton-color" content="#5f6dbd" /> <meta name="msapplication-window" content="width=960;height=600"/> <meta name="msapplication-task" content="name=Home;action-uri=http://WayneYe.com;icon-uri=http://WayneYe.com/favicon.ico" /> <meta name="msapplication-task" content="name=Album;action-uri=http://WayneYe.com/Album;icon-uri=http://WayneYe.com/favicon.ico" /> <meta name="msapplication-task" content="name=Video;action-uri=http://WayneYe.com/Video;icon-uri=http://WayneYe.com/favicon.ico" /> <meta name="msapplication-task" content="name=History;action-uri=http://WayneYe.com/History;icon-uri=http://WayneYe.com/favicon.ico" /> <meta name="msapplication-task" content="name=Visit Record;action-uri=http://WayneYe.com/VisitRecord;icon-uri=http://WayneYe.com/favicon.ico" /> <meta name="msapplication-task" content="name=About Wayne;action-uri=http://WayneYe.com/About;icon-uri=http://WayneYe.com/favicon.ico" />
The implementation is easy, add similar meta attributes below and IE9 will register Jumplist on your Windows.
Microsoft's official guide How to Create a Basic Pinned Site.Conclusion
IE9 RC has made a great enhancement on JavaScript execution performance and much better Web Standard (HTML5, CSS3, Geolocation API) support, even more, a seamless integration with Windows 7 Taskbar Jumplist. However, there are still a number of pities, personally I wish IE 9 will going to implement follow HTML5 features:
- HTML5 form input elements (<input type="email/range/url/time/color etc.") now are completely not supported by IE9.
- Web Workers which supports long-running scripts that are not interrupted by scripts that respond to clicks or other user interactions.
- Server-Side events (SSE) is standardized as part of HTML5, which allow servers initiate data transmission towards clients once an initial client connection has been established.
References
The New JavaScript Engine in Internet Explorer 9http://blogs.msdn.com/b/ie/archive/2010/03/18/the-new-javascript-engine-in-internet-explorer-9.aspx
Internet Explorer 9 Guide for Developers
http://msdn.microsoft.com/en-US/ie/ff468705.aspx
HTML5 Spec
http://dev.w3.org/html5/spec/Overview.html
W3 Geolocation API Specification
http://dev.w3.org/geo/api/spec-source.html
HTML5 Doctor
http://html5doctor.com/
Appendix
I also want to take this opportunity to share two personal tips on developing cross-browser web application related with Internet Explorer.
1. Define "X-UA-Compatible" meta attribute to tell Internet Explorer what "Browse Mode" it should use, example below:
<meta http-equiv="X-UA-Compatible" content="IE=edge;FF=3;OtherUA=4" /> <!--IE will try to use the highest mode available.--> <meta http-equiv="X-UA-Compatible" content="IE=7;FF=3;OtherUA=4" /> <!--IE 7 browse mode.--> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7;FF=3;OtherUA=4" /> <!--EmulateIE7 browse mode.-->
Please refer more details on MSDN article: compatible Property and Defining Document Compatibility.
2. Conditional comments to distinguish specific IE version
<!--[if lte IE 6]> HTML code only for IE6 and under, for example, add a special CSS file only for IE6(or under); Or, display a information panel to inform user IE6 is seriously outdated:) <![endif]-->
"lte" indicates "less-than or equal" which I always use, you can also use "[if !IE]", "[if IE 7]", etc., see complete usage in MSDN article: About Conditional Comments.
Happy Coding:)
Originally posted at: http://wayneye.com/Blog/Significant-Enhancement-In-InternetExplorer9/
发表评论
pOVlFI I am so grateful for your blog post. Cool.
